Чем занимается 2D-художник в мобильном геймдеве
Арт на мобильном проекте проходит такой же пайплайн, как и в десктопных AAA-играх: десятки скетчей, разные ракурсы, детализация, работа с цветом и так далее. От качества работы во многом зависят метрики и успех проекта, так что просто точно не будет.
У нас большинство 2D-художников — дженералисты, которые самостоятельно выполняют все этапы производства арта: ищут референсы, делают скетчи и концепты, рендерят материалы, при необходимости могут нарисовать иконку, баннер или скриншот для стора.
Проекты при этом регулярно меняются. Сначала рисуешь сай-фай на Space Armada, затем пиратские корабли на King of Sails, а потом мехов на Robot Warfare. Приходится постоянно осваивать новые стили и жанры.
Чтобы лучше показать воркфлоу, пройдемся по этапам создания арта на мидкорных проектах.
1. Выбор визуального стиля
Стилистика (мультяшность, реализм) и сеттинг (киберпанк, фэнтези, sci-fi и другие) проекта обычно определяются еще на моменте первых геймдизайнерских документов. Тут нужна командная работа: геймдизайнеры делают смысловое наполнение ГДД, затем на основе этого художники собирают первичные референсы и предлагают варианты визуальных решений.
Референсы нужны на разных этапах, но конкретно здесь художник собирает информацию по популярным стилям в рамках различных сеттингов. Для утверждения нюансов иногда нужны отдельные мудборды по направлениям: настроение, атмосфера, колористика, силуэты и другие. После определения направления на уровне рефов создаются пробные арты.
При необходимости художник отрисовывает одну и ту же сцену в нескольких визуальных стилях. Уже в этом месте арт проходит целиком весь пайплайн — от скетча до колористики и материалов — а это только первый этап.
Полученные арты вполне можно использовать как фейкшоты (скриншоты несуществующей игры). С их помощью можно запустить маркетинг и проверить жизнеспособность идеи еще до первого прототипа — если на креатив часто кликают, значит можно задуматься о продакшене. Этот метод больше подходит инди-разработчикам и небольшим студиям, в Azur Games мы им пользуемся довольно редко. В основном такие арты нам нужны внутри команды для визуализации различий и формирования общего видения итоговой картинки проекта.
2. Формирование основных принципов построения арта
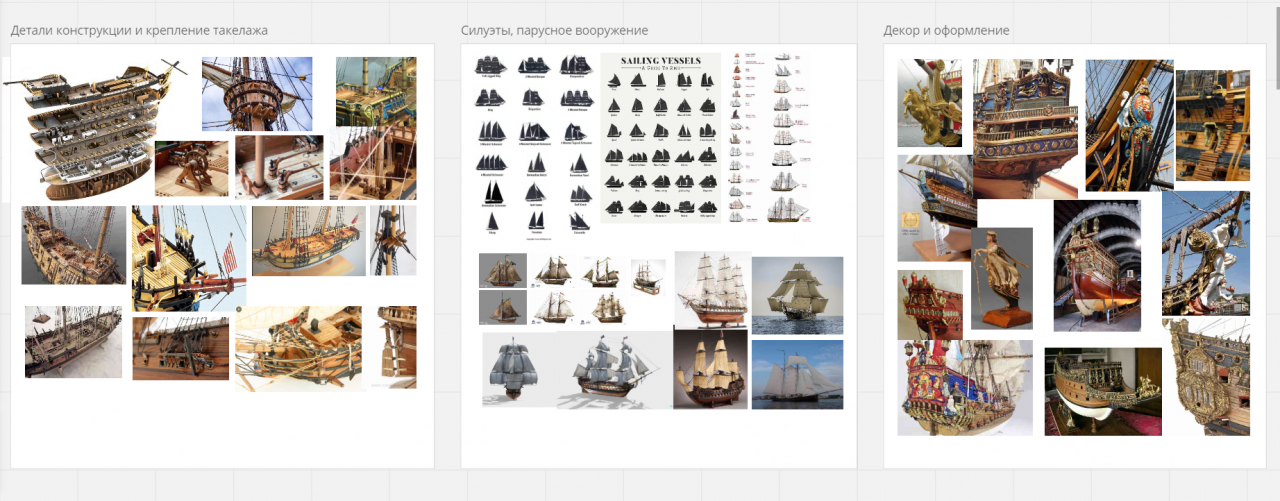
На этом этапе закладываются фундаментальные артовые принципы и собираются уточняющие референсы. До создания концептов художник на основе запроса геймдизайнеров собирает информацию о предмете разработки (конструктивные особенности, декор и прочее), а затем устанавливает основные характерные черты и визуальные различия на уровне дальнего плана.
Например, в King of Sails, 3D-игре про бои на старинных кораблях в реалистичном сеттинге, сразу задумывалось несколько фракций. Нужно было заложить визуальное разделение, чтобы корабли издалека отличались друг от друга, а каждая фракция была уникальной по силуэтам и цветам.
Это огромная работа по ресерчу. Художник отсматривает сотни парусных судов, находит интересные модели, которые подходят под механику, формирует артовую выборку, а потом разбивает все по уникальным признакам фракций: черные — бронированные корабли с шипами и металлом; красные — с золотом и особой конструкцией парусов; и так далее.

По этим установленным принципам и правилам создаются все будущие концепты.
3. Скетчи
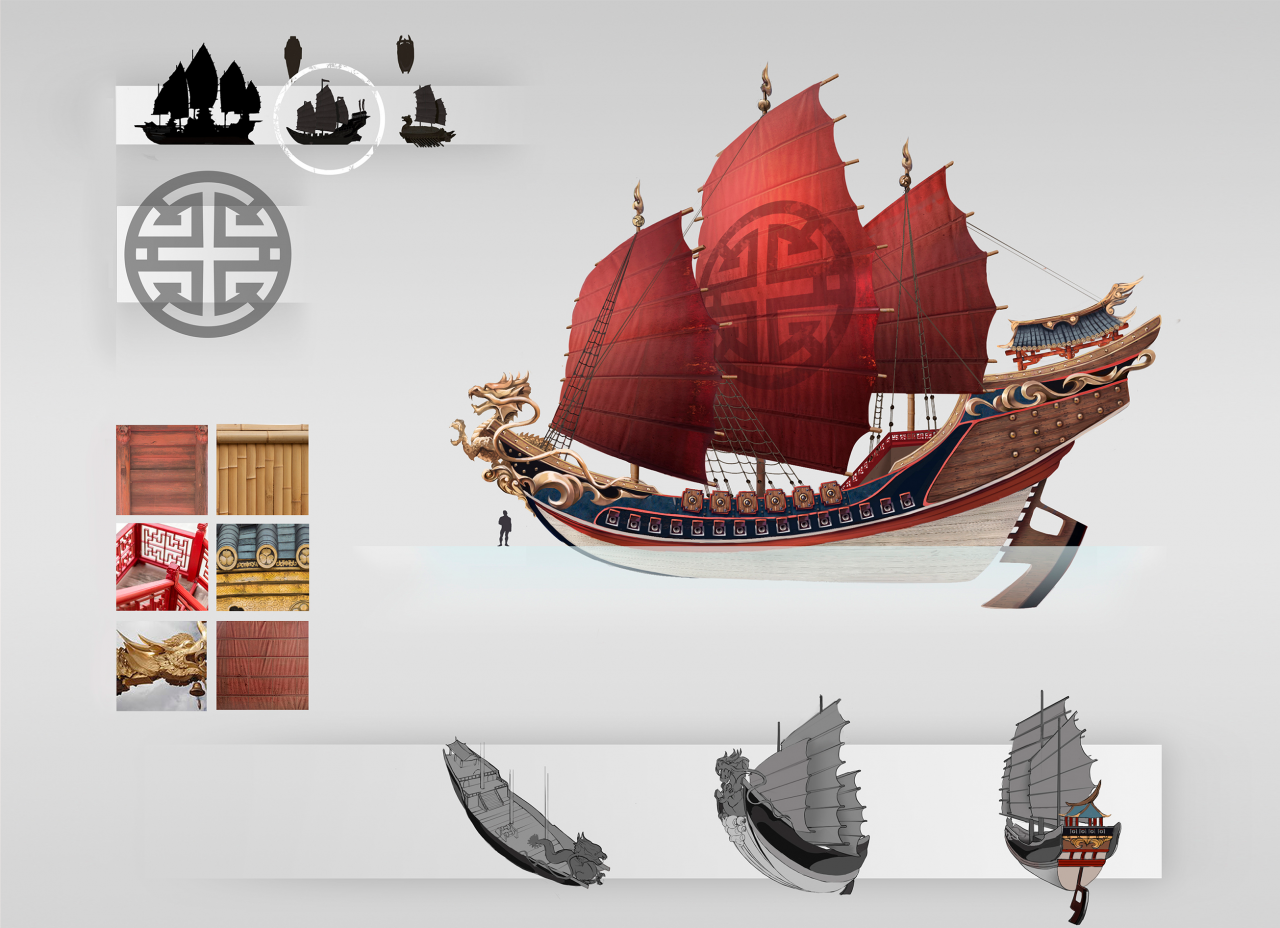
Создание арта начинается со скетчей — быстрого наброска в ч/б без детальной проработки. Здесь в приоритете силуэт модели.
Тут от проекта к проекту свои особенности. На King of Sails в каждой фракции должны быть легкий, средний и тяжелый корабли. Соответственно их нужно объединить общим визуальным стилем, а с точки зрения UX — разделить, чтобы игрок сразу понимал, какой перед ним корабль. И это тоже задача художника, где нужно подключать фантазию.
Еще из-за особенностей дизайна, мы параллельно рисовали скетчи для всех классов кораблей в рамках фракции, чтобы потом не оказалось, что они все похожи.
2D-художник среднего уровня один скетч рисует за 30 минут, примерно 7-14 штук для каждой модели. Затем Art Lead выбирает 5-7 лучших, которые идут на апрув продюсеру/продакту/геймдизайнеру.
В итоге остается лишь один вариант, который отправляется на дальнейшую проработку.
4. Детализация и ракурсы
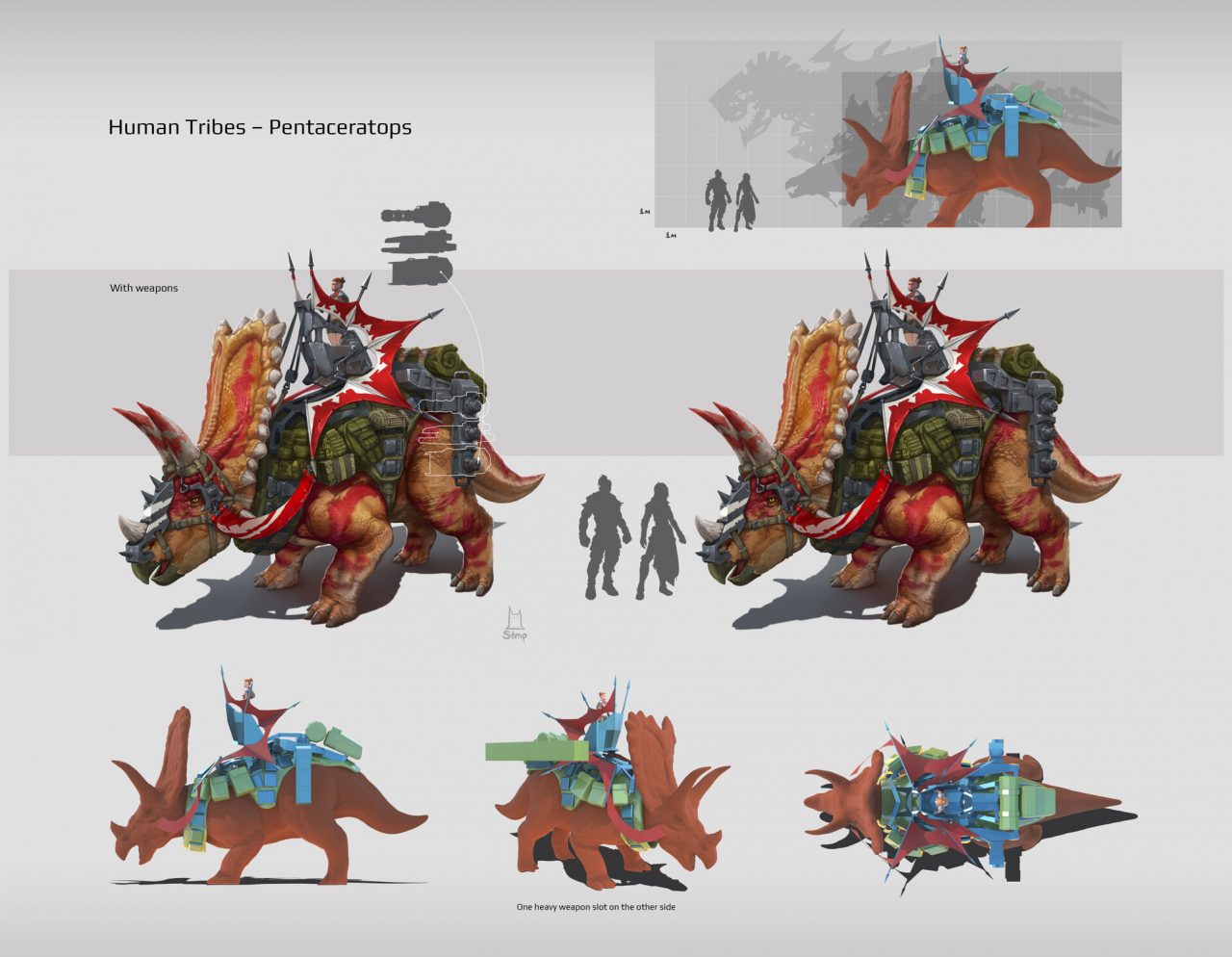
Начинается плотная работа с выбранным скетчем. Здесь требования к концептам немного отличаются. Например, в 2D-проекте не нужно рисовать разные ракурсы, но делается акцент на финальной проработке арта и подвижных частях рисунка, если планируется дальнейшая анимация.
В 3D-проекте важную роль играет 2D-исходник — чем он подробнее и детализированнее, тем точнее получится игровой объект. То есть от качества 2D-арта отчасти зависит, какой получится итоговая модель в игре.
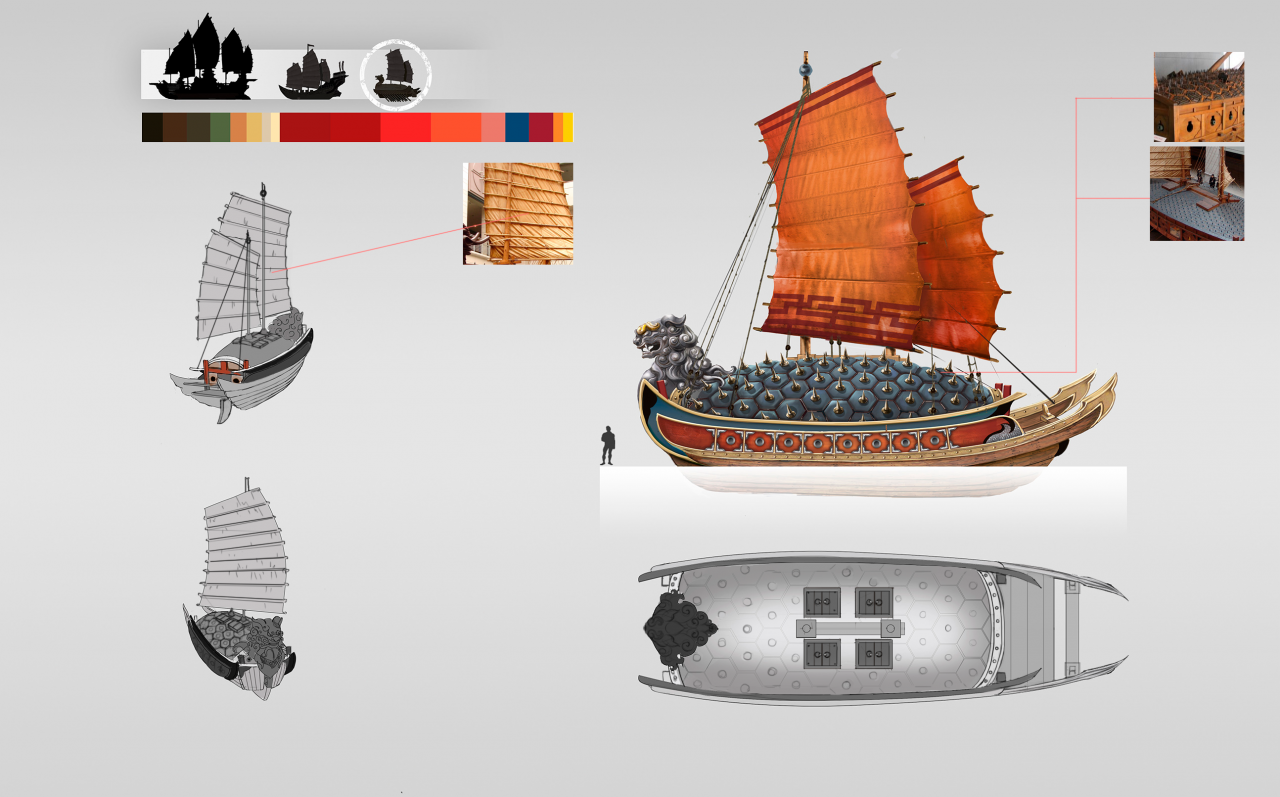
Поэтому на данном этапе обязательно добавляется несколько ракурсов — сбоку, сверху, сзади. Художник сразу продумывает, как все согласуется между собой, чтобы моделлер потом не додумывал лишнее. Например, в случае кораблей нужно сделать вид с закрытыми парусами, чтобы было видно палубу.
Иногда 2D-художники самостоятельно моделируют 3D-болванки, чтобы было проще повертеть и посмотреть различные ракурсы модели. Делается это в любом трехмерном пакете, например, в Maya или 3ds Max. Кому что больше нравится.
5. Колористика
Подбор цветов зависит от выбранной стилистики, жанра и/или целевой аудитории. Например, казуальные игроки привыкли к более простой и яркой палитре цветов, а мидкорщики хотят реалистичной картинки и работы с материалами. В последнее время работа с колористикой стала еще сложнее и тоньше, чем раньше. Различия в предпочтениях и восприятии игроков сейчас более индивидуальны и, например, меньше зависят от того же гендера: мрачные цвета перестали быть показателем игры для мужской аудитории, а розовые тона не означают, что игра будет популярна только среди девушек.

Картинка выше — это часть гайда по колористике для конкретной фракции. Он нужен, чтобы на уровне первичного восприятия по цвету различать их между собой. На начальных этапах команда фиксирует палитру для каждой, а затем этот гайд служит направляющей для всех художников на проекте, чтобы соблюдать единство между разными исполнителями.
Для создания такого гайда мы перебираем информацию в рамках направлений, ищем особенности, исторические и культурные характерные черты для всех фракций единовременно и далее разбиваем на группы, объединяя по признакам. В итоге получается пример выше.
Цвет вообще сильно влияет на общий look&feel. Нужно больше акцентов в визуале? Сделайте контрастные цвета, чтобы элементы выделялись на фоне друг друга. В Китае, например, проект вообще могут не пропустить в сторы, если в нем есть кровь — нужно менять цвета, а иногда и целиком эффекты.

6. Финальный рендер материалов
На концепте художник может залить всю модель цветами на уровне пятна — желтый, коричневый, зеленый. Но в таком случае будет непонятно, какой материал там задумывался — золото, дерево или, может, ткань.

Поэтому на этапе рендера художник придает определенному цвету свойство определенного материала. То есть финально дорабатывает модель: добавляет блики, шероховатости, тени, дерево или железо и так далее. Для ускорения работы художнику в рамках стилистики важно использовать уже готовую (или создать самому) базу текстур, преднастроенных фильтров или даже 3D-материалов, и не стесняться применять навыки фотобаша.

После этого готовый 2D-арт уходит в руки 3D-моделлера, который создает на его основе игровую модель. Там уже свой собственный пайплайн.
Но на этом работа 2D-художника не заканчивается. Помимо создания нового контента на проектах постоянно происходят тесты и эксперименты. Не только с геймплеем, но и артом.
Иногда в ходе активного оперирования проектом арт приходится перерисовывать целиком. Где-то просто переодеть персонажу, где-то изменить позу, а где-то и вовсе радикально переосмыслить модель, потому что игрокам она не понравилась и метрики это доказывают.
7. Работа с иллюстрациями
Иллюстрации, которые не станут реальными игровыми 3D-моделями, по умолчанию делаются более проработанными и детализированными. Такой арт часто используется в рекламных материалах, сторах или на загрузочных экранах игры.
При его создании на старте нужно глубоко продумать визуальное повествование и правильно выстроить композицию в кадре, чтобы с помощью одной картинки заинтересовать игрока и рассказать о происходящем в игре. Для этого художник выстраивает планы, освещение, расставляет цветовые акценты и иногда даже придумывает нарратив, а чтобы было побыстрее — использует 3D-пакеты.
Другая ситуация, когда арт изначально должен стать, например, 2D-персонажем для туториала игры. Финальный вариант нужно прорабатывать аккуратнее и детализированнее концепта, потому что именно его увидит игрок. Тут важно максимально уделить внимание характеру, найти и передать правильную эмоцию, создать верное настроение и сделать персонажа хорошо читаемым в рамках интерфейса.
Вместо заключения
А ведь есть еще и работа с ASO и креативами, о них рассказывали, например, здесь и здесь. То есть без 2D-художника не проходит практически ни один этап разработки проекта. С него начинается выбор общей стилистики в самом начале и на нем заканчивается создание маркетинговых материалов для стора, когда проект уже в релизе. Так что в тексте приведена лишь малая часть работы 2D-артиста на мобильных проектах, сейчас как раз рисуем интересный мидкорный проект, о котором расскажем в будущем.
